In this article, we will cover the basics of quickly drawing and animating plays. This includes:
1) How to draw different types of lines using the line toolbar
2) Diagramming multiple frames with animation
3) Multiple player movements and passes within the same frame
4) To Save Hours, You can build Favorites - Click Here.
1. DRAWING LINES
The line tool is activated by using the buttons that run along the bottom of the diagram tool. We have labeled the function of each group of buttons in blue below.

There are four types of lines for diagramming basketball plays. These lines are all are drawn the same way but will be styled and will animate differently. Instructions for using straight, curve, and multi-point lines are below.
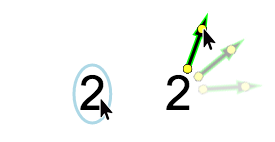
Straight Line Tool
The straight line tool is available for all line types and is used to move a player or the ball directly from point A to point B. To draw a straight line:
1) Click on a straight line button in the line tool bar, then hover over the center of the player you wish to start from. For passing lines, hover on the player with the ball.
2) To attach and draw a straight line for a player, click, hold and drag from the center of the player to your desired end point.
You should see the line snap and orbit around the perimeter of the figure. Release the mouse to complete the line. You can then click on the line and move the end points to make adjustments.

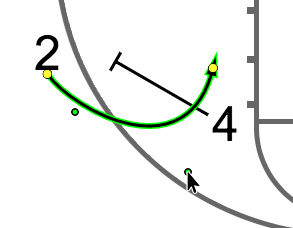
Curve Line Tool
The curve line tool is flexible with green control points for adjusting the curve as needed. To draw a curve line:
1) Select a curve line button from the bottom bar, then hover over player you wish to start from. You will see four control points appear around the figure.
2) To attach and draw a line for a player, click, hold, and drag from the point on the figure you where want your line to start (see illustration above).
3) Drag to the point on the canvas where you would like the line to end and release.
Adjusting the Curve: You will then see green control points which can be dragged to adjust the curve of the line.

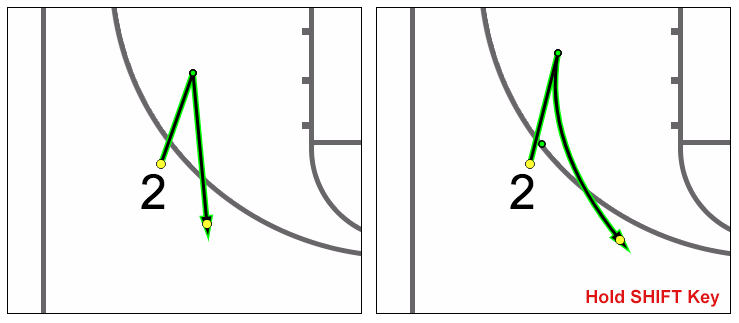
Multi-point Line Tool
The multi-point line tool functions similar to the straight line, except it allows you to create adjustable segments. To draw a multi-point line:
1) Click on a multi-point line button in the line tool bar, then hover over the center of the player you wish to start from.
2) Click, hold and drag from the center of the figure to the desired end point of your first segment. Release the mouse to set the first segment and then continue clicking on the canvas to set new segments.
Note: You can toggle between a straight and curved segment by holding the SHIFT key. To make a segment a curve, hold SHIFT while clicking for the end point of the current segment.

You can edit the style of individual segments by holding CTRL while clicking on the segment of the line you wish to edit.
Finishing the Line: Click on the "Finish Line" buttons that appear at the top and bottom of the canvas, click outside the canvas, or press the ESC key.
2. MULTIPLE FRAMES WITH ANIMATION
It is easy to quickly jump to the next frame when diagramming in Just Play. We also automatically create an animation that moves players to set up your next frame.
Step 1) Draw as much of the play as you want with the first frame. It is completely up to you. See below on drawing multiple movements and multiple passes within a frame.
Everything Drawn in 1 Frame

Drawn in Multiple Frames

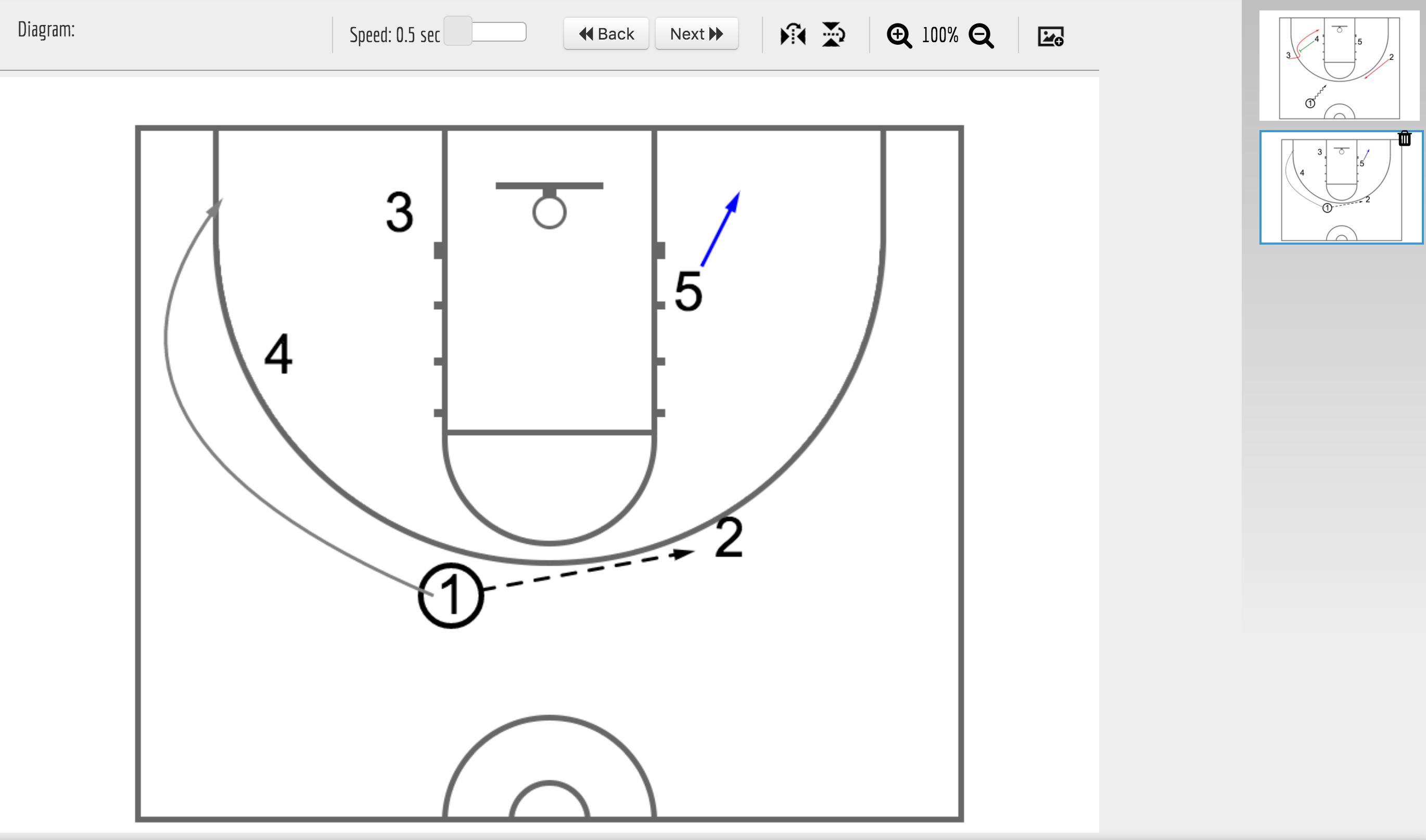
Step 2) Click the Next Button to animate the lines and go to the next frame. You will see all of your frames populate on the right hand side. To see how edit play diagrams, click here to see a different tutorial.
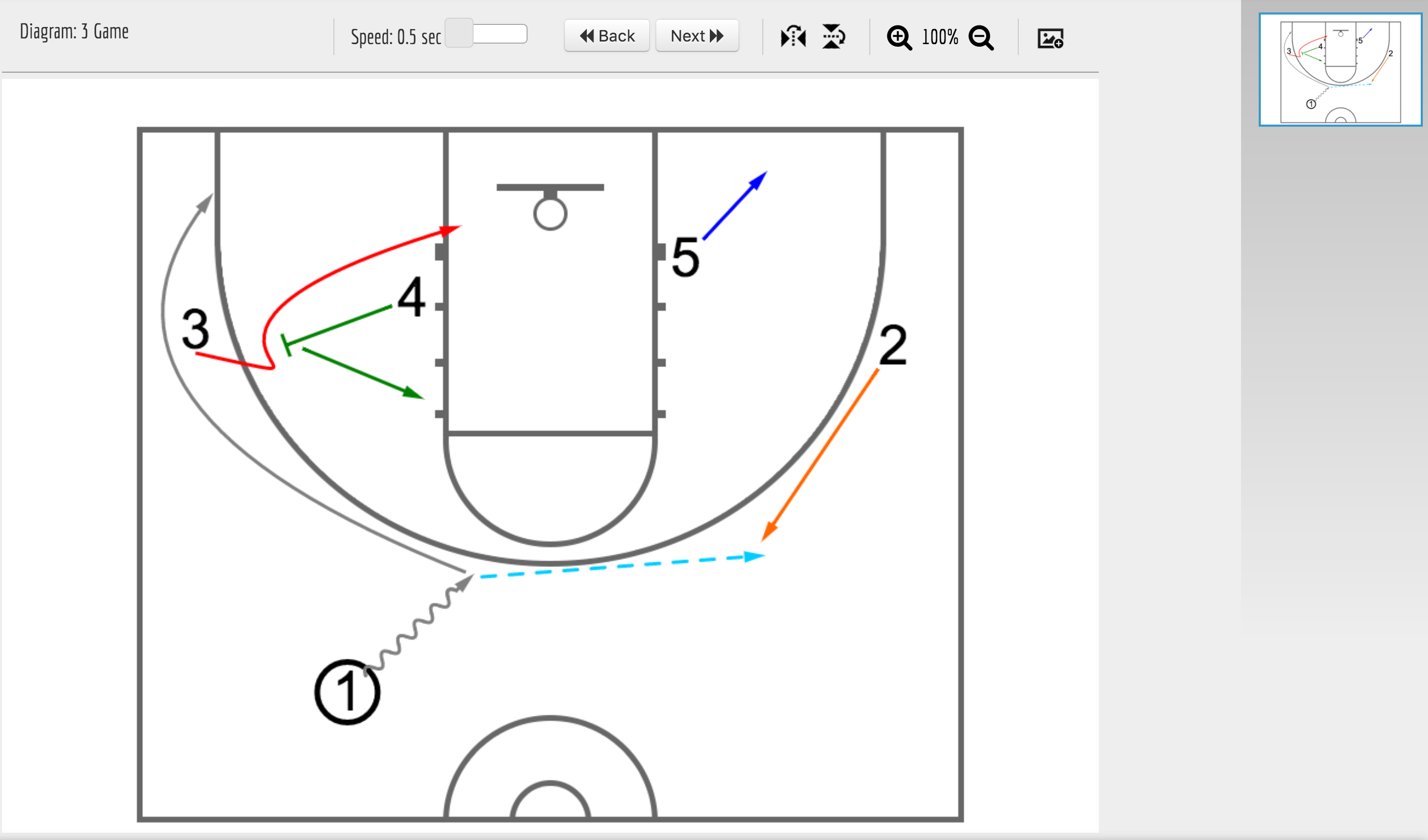
3. MULTIPLE PLAYER MOVEMENTS & PASSES
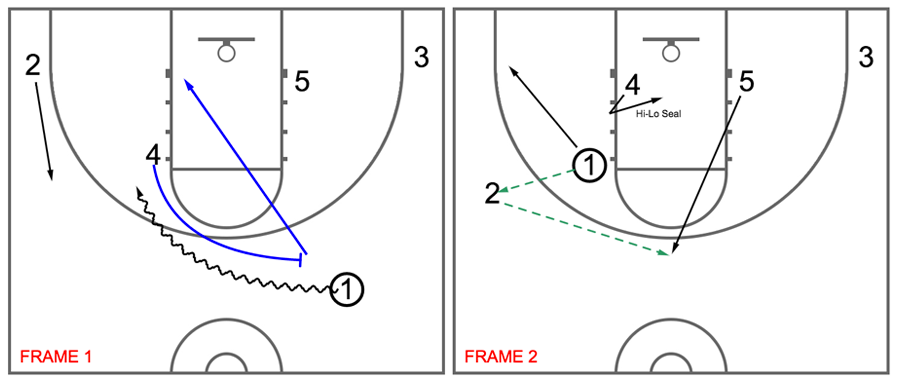
The diagrams below show examples of multiple movements or passes on the same frame. The Just Play diagram tool will automatically animate these movements for you with the click of a button.

Multiple Player Movements:
In Frame 1, the 4 will first move along the ball screen line. It will then automatically find its next line which will animate it to the ball side block.
NOTE: Make sure that for the initial ball screen line, it is connected to the 4 figure. You do not need to connect the second movement, just simply place the line near the finishing point for the screen.
Multiple Passes:
In Frame 2, the ball will first be passed to the 2. Just Play will then find the next pass line and transfer to the 5 figure.
NOTE: Make sure that the initial pass line is connected to the ball/1 figure. You do not need to connect the second passing line, just simply place the line near the player you wish to make the 2nd pass.
0 Comments